鉄道の運行情報を路線図で表示するデジタルサイネージ。
プロトタイプの検証や実証実験を繰り返し、利用者が状況把握をしやすくするためのUXデザインを追求しました。
運用開始から15年が経ち、今やJR東日本のみならず全国の鉄道会社が導入するなど、駅になくてはならない存在に。
開発メンバーの3人が当時の熱い想いを振り返ります。
角田 史記さん(JR東日本):フロンティアサービス研究所は、JR東日本研究開発センターの一組織です。お客さま視点を大切にし、主にICT、デザイン、マーケティングといったソフトに関する研究開発を推進しています。「異常時案内用ディスプレイ」を開発していた当時、私はフロンティアサービス研究所のITエンジニアとしてさまざまなプロジェクトをマネジメントしてきました。
角田さん:2004年にスタートし、私自身は2005年に合流しました。鉄道会社にとって運行情報をお客さまにお伝えすることは責務です。特に、鉄道が“今”どのように動いているかをなるべく分かりやすくお伝えしたいというニーズは以前から社内にありました。最初にやったのが駅の改札に設置するテロップです。多くの駅に導入を始めていたのですが、テロップでは表示できる文字情報が限られ、全体像も伝わりにくいという課題がありました。検討するなかで「地図形式で情報を出してはどうか」という仮説が生まれ、それを研究するためのプロジェクトが始まったのです。
角田さん:はい。運行情報だけでなく、多種多様な問い合わせが駅社員に集まる状況でした。それを少しでも減らして、お客さまに自律的に動いていただけたら、駅の限られた人員をもっと必要なサービスに割り当てることができます。
柴田:我々は、JR東日本から「こういうものをつくってください」ではなく、「こういう効果をもたらすシステムの研究をしてください」という委託研究のテーマとして話をいただきました。すごく面白そうだからやりたいと思って、すぐに企画書を書きました。当時はまだ、デジタルサイネージがあまり世に出ていなくて、使い方も限られていたので、デザインのテーマとしても興味深かった。プログラミングが得意な玉山さんとふたりでアイデアを出し合いながら数日で一気に書き上げました。
角田さん:数社に声をかけたのですが、日立の提案がいちばんよかったんです。特に「今ある路線図を活用する」というところですね。
玉山:それまでJR東日本の内部では運行に関わる文字情報が配信されていて、その文字情報だけをリアルタイムに利用者向けに表示させるシステムがありました。わたしたちの提案は、そのシステムから文字情報を受け取って、専用のデータベースでグラフィックに変換し、それをFlash Playerで路線図に表示するというものでした。
柴田:現在稼働している異常時案内用ディスプレイの原型は最初の時点から形になっていたのですが、そこからいかに本番につなげるかが大変でしたね。
玉山:従来の文字情報を路線図上の運行情報として可視化するとなると、JR東日本に決めてもらわないといけないことがたくさんあるんです。通常の委託研究のように半年に1回レポート出すというペースでは追いつかないので、毎週議論をしながらプロトタイプを更新し、判断して決めていくというアジャイルなプロセスをお願いしました。
角田さん:路線図に運行情報を表すというのは、簡単そうで意外とできないんです。駅同士の地理的な関係や、どの路線が乗り入れているかなど、複雑に条件が絡み合っているので。例えば、山手線が遅れると埼京線も遅れるけれど、それはどこからどこまでなのか。ある程度は概念的に表すにしても、情報として間違っていてはいけませんし。
柴田:そこで上野駅と東京駅で2年続けて実証実験を行いました。実験をしてみて、初めて気づくことがたくさんありました。
角田さん:よく覚えているのが成田線です。成田駅を起点に路線が4方向に分かれているため表示がかなり混乱してしまいました。後でわかったのは、表示するためのロジックとして不可能なことをやろうとしていたんです。そのように、ひとつずつ問題を見つけては解決していくしかありませんでした。

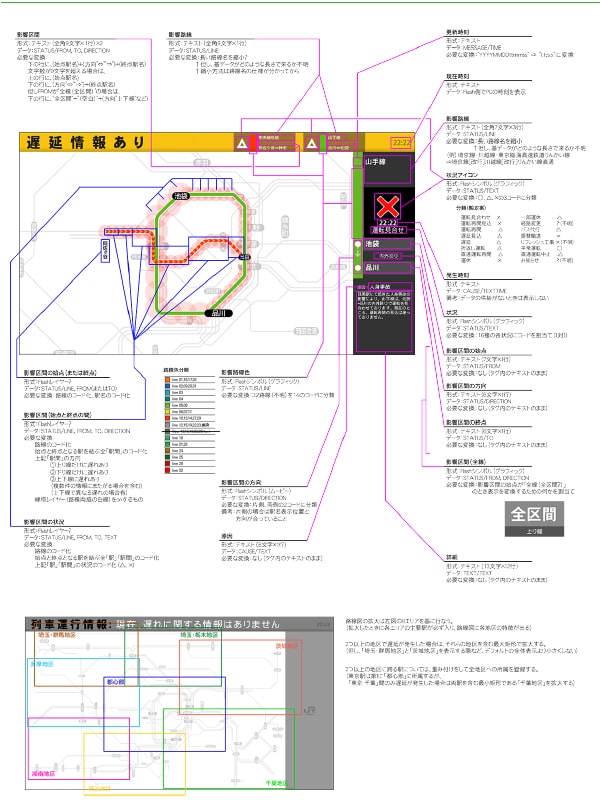
最初期の画面構成の検討資料(2004年)。

角田 史記さん
東日本旅客鉄道株式会社
鉄道事業本部 モビリティ・サービス部門
輸送戦略ユニット(デジタル戦略)
マネージャー
(開発当時:JR東日本研究開発センター フロンティアサービス研究所)

日立製作所 玉山 尚太朗
本番稼働当初の新宿駅(2007年4月)。
柴田:混雑した構内で、歩いている人が表示を見て瞬時に全体を把握するためにはどうするか。文字の視認性はもちろんのこと、路線図のどの範囲をズームするとよいか、広範囲を表示するときに、どの程度、路線図が細かくなったら主要な駅以外を消すかなど、試行錯誤を繰り返しました。
角田さん:まさにUXデザインの先駆けですよ。利用者が改札に近づくところから2秒で存在に気づき、それが何であるかを理解し、次の行動を変えるという一連の体験をデザインしていたんです。
柴田:あの頃は「UX」という言葉はまだ珍しくて、僕ら日立のなかでも「経験価値」という言葉がデザイナーの間で定着しはじめたくらい。そのトータルデザインができたという達成感はあります。
角田さん:このシステムは、利用者が頭のなかにもっている路線図のイメージを借りているようなものなんです。皆さんがよく知っているイメージの上に情報を載せているから、「わかりやすい」と言っていただけているのだと思っています。一方で、外国人や路線図を見慣れていない方には一瞬ではわからないかもしれない。実はヘビーユーザー向けの表示なんです。でも、基本的に鉄道はヘビーユーザーが多いので、そこは割り切っています。
柴田:当初の「JR東日本が使っている路線図をそのまま使う」というこだわりはまさにそこにありました。ただ、別の会社がつくった図なので、まずは、その路線図を我々がいじってもよいのかという確認から始める必要がありました。

既存の路線図を活用した情報表示。
玉山:ディスプレイに表示するための当時の機材がセットトップボックスで処理能力が限られていたので、アニメーションがちゃんと動くかわからなかったんです。そのためかなり早い段階からサンプルのムービークリップをたくさん表示させて、動作をチェックしたうえでつくりはじめました。あとはディスプレイが設置される駅によって、その駅をハイライトしたり、利用者が関係する地区では路線図のどの部分がフォーカスされるのかなど、様々な状況を想定しないといけないので大変でしたね。
角田さん:この縮尺で池袋駅は表示するけど、高田馬場駅は出さなくていいのか。そんなこと聞かれたことがないので悩みますよね(笑)。振替輸送の情報で表示できる文字数が決まっているので、他の鉄道会社名が短縮されて悪い思いをしないようにとか、いろんな気を使わないといけなくて……。
柴田:そういった初めての判断も、実験だからこそ乗り切れたところはありますよね。
同様のシステムが全国の鉄道会社へ展開されている(2023年1月時点)。
角田さん:利用者はもちろん、JR東日本社員にとってもなくてはならない存在になっています。駅社員も一瞬で情報を把握して、それでご案内ができるので。
柴田:現場の駅員さんに評価してもらえたのがすごくうれしかった。このサービスが始まる以前は構内放送を聞いて、その内容をメモに書き留めていたそうです。「今は画面を指差しながら案内できる」とすごく喜ばれているようです。
柴田:サービスが始まったときに通常のグッドデザイン賞もいただけましたが、ロングライフデザイン賞は世の中で10年以上使われて初めて応募できるので、受賞は嬉しかったですね。映画『天気の子』でこれが描かれている場面があったんです。街の中のひとつの風景になったんだなと感慨深かったです。20年近く前に、30そこそこの若者たちが数名で始めたこのプロジェクトで生み出したサービスが、今や、全国の鉄道会社に使っていただけているわけですからね。なんでそんなことができたのかなと、今でも思います。
角田さん:世の中にとってありそうでなかったもの。それをある程度のクオリティでつくれたということなんでしょうね。
柴田:当初から角田さんが「世界平和」とおっしゃっていました。これをほかの会社にも広げていくんだと。実際にJR東日本でローンチした後、JR西日本と東京メトロに同じデザインで導入することになりました。その後も、いろんな人たちの頑張りのおかげで全国の鉄道会社にどんどん広がっていきました。Webやスマートフォン向けに発信している運行情報に使ってくれている会社もあります。
角田さん:場所によってデザインが違ったら、利用者も戸惑うじゃないですか。どの鉄道会社も同じデザインだからこそ利用者にとってもわかりやすい。だから社内の知財担当者を説得して、利用者の皆さんが見慣れているデザインを広げられるような制度設計にしたんです。
柴田:そのおかげで、他社に広げるときも、その会社の路線図を使って、その会社のオフィシャルらしくアレンジしていくことができました。
角田さん:一体となって一緒に広げていきましたよね。
玉山:ある意味、「運行情報を見るのはこのパターン」という共通認識が世の中にできたと言えるかもしれません。デジタルコンテンツって数年経てばリプレースするのが普通で、これだけ長く使われるのはなかなかないんです。それはやはり、最初にUXの部分をしっかり検証しながら進められたから。現場の意見を聞き、丁寧に実験していくことが大事だったなと改めて思います。当時は関係者の勢いもありましたね。
柴田:勢い、ありましたね。でもまあ、いろいろ起きました(笑)。
角田さん:ええ、いろいろ起きましたね(笑)。

日立製作所 柴田 吉隆

東京駅での実証実験の様子(2005年12月)。

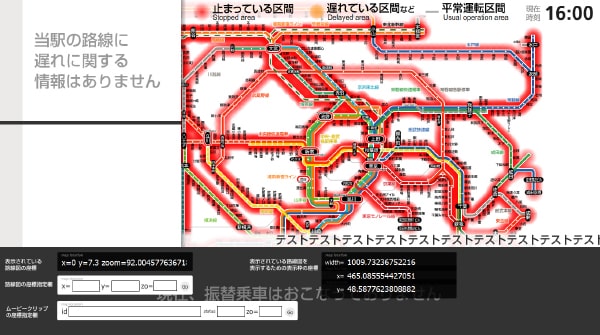
実証実験時の路線図の表示確認用プログラム。
柴田:最大のピンチは、ディスプレイの入札で他社の製品に決まったことです。当時はまだハードウェアがメインで「コンテンツはオマケ」と言われるような時代でしたから、危うく僕らのコンテンツがそこに載らないかもしれないという事態になって……。
角田さん:他の会社の方が「地図形式でできます」と言ってきたけれど、我々はそれまでにものすごい苦労を重ねてきたから、すぐにできるわけがない。そこは譲れなかった。絶対にこのコンテンツを載せないといけないんだという使命感で“魂”の部分はなんとか残しました。
柴田:それを乗り越えられたから今があります。スリリングでしたが、本当にいいチームだったなと思います。営業もSEも仲良しでしたよね、似たような年代で。
角田さん:みんな鉄道に対して一家言あって、いろんな意見を言ってくださるのが面白かったし、とにかく全員のモチベーションが高かったんです。1日中駅に立って、夜中まで議論して。
柴田:今はもうできないかも(笑)。そのくらい夢中で走りきりました。